728x90
반응형
자바스크립트를 이용해서 로컬 파일 접근하는 방법은
1. Node.js - X (지금은 다루지 않을 예정)
2. 브라우저
- 크롬
- 파이어폭스
- 서버
</body>
</html>
<script>
// function read(file) {
// let xhr = new XMLHttpRequest();
// xhr.open("GET", file, false);
// xhr.send();
// document.querySelector("body").innerText = xhr.responseText;
// } read("xhr.html");
fetch('tmp.txt')
.then(response => response.text())
.then(text => document.querySelector("body").innerText = text);
</script>이와 같은 html을 만들게 되면 파일을 호출할 수 있게 된다.
주석 친것 과 밑에 것 둘 다 호출할 수 있는데
밑에 fetch를 이용하는 것이 더 좋다.
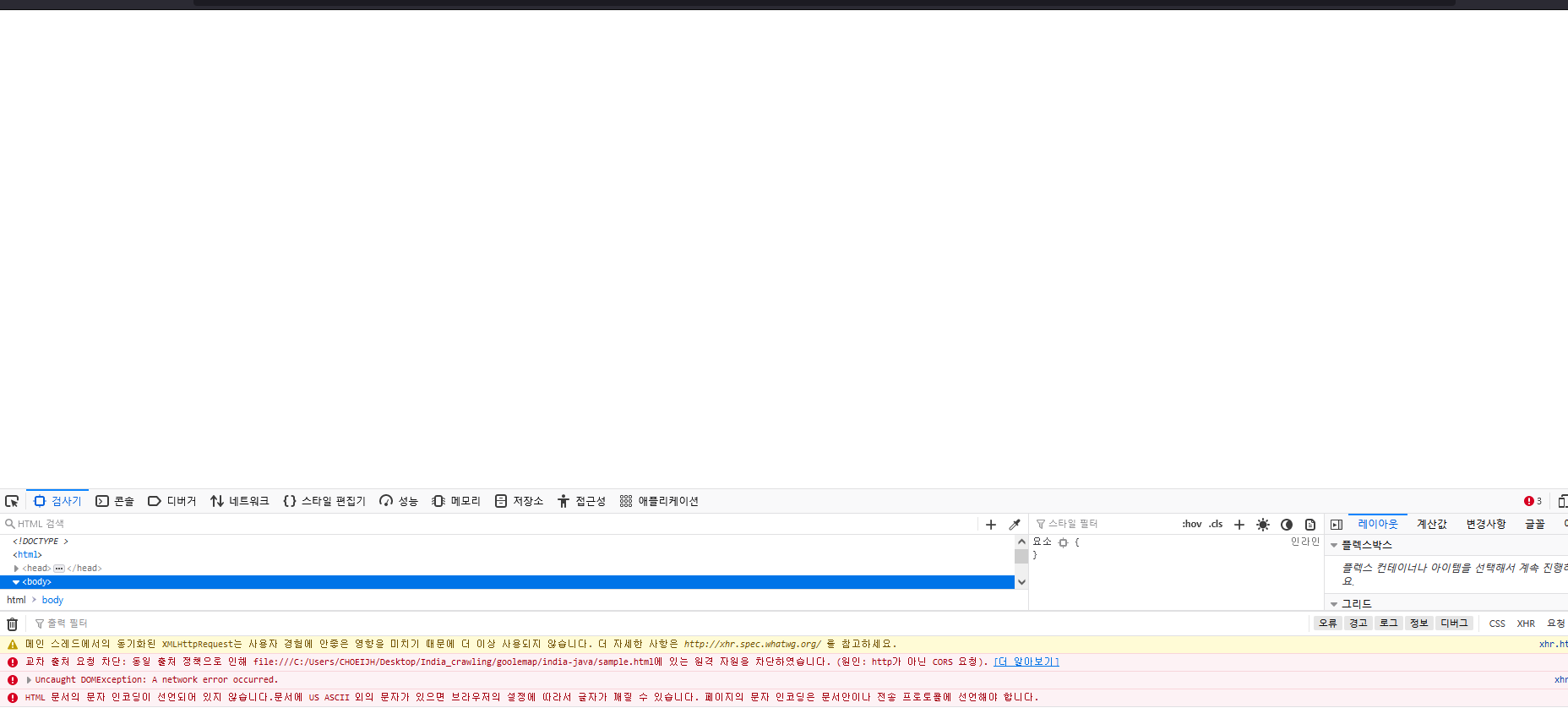
그런데 이것을 브라우저에서 열게 되면

다음과 같이 CORS를 요청하여 열 수 없다고 나온다.
이와 같은 경우에는 FIREFOX에선
주소창에 about:config를 입력하고

strict_ 설정 이름을 검색하여

맨 밑에 있는 origin_policy가 True라고 되어있는 것을 False라고 바꿔주고
파일이나 txt 파일을 실행해줄 수 있다.
728x90
반응형
'Be Smart > JavaScript' 카테고리의 다른 글
| [JavaScript] 자바스크립트 async와 await (0) | 2022.01.11 |
|---|---|
| [JavaScript] 자바스크립트 Promise 쉽게 이해하기 (0) | 2022.01.11 |
| [JavaScript] 자바스크립트 비동기 처리와 콜백 함수 (0) | 2022.01.11 |
| ESLint & 표기법 정리 (0) | 2021.08.10 |

댓글